Web 5.0
⭐[NEW]
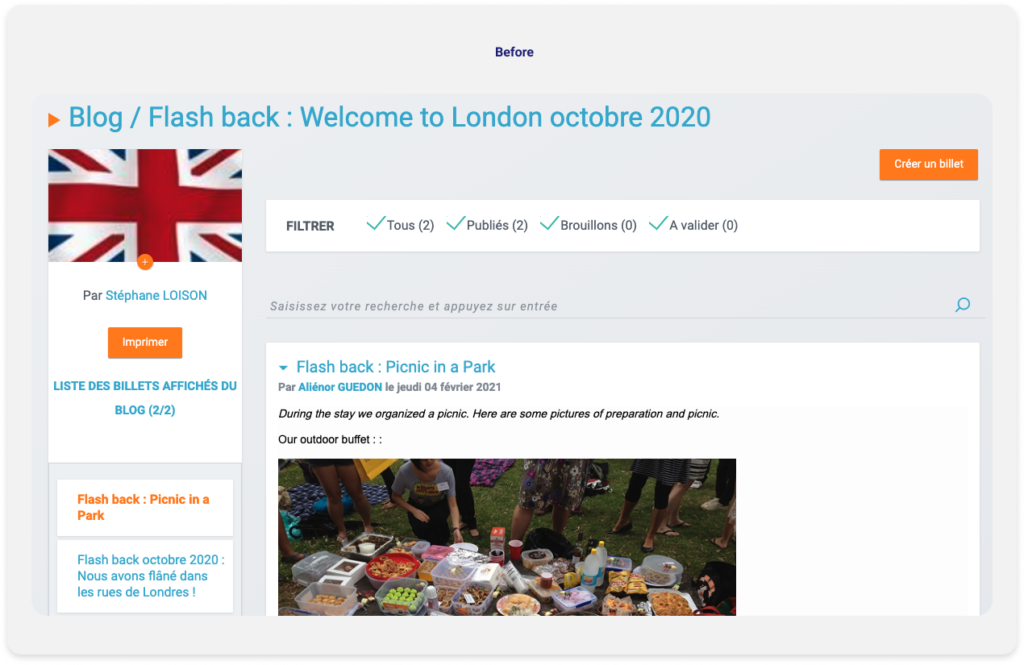
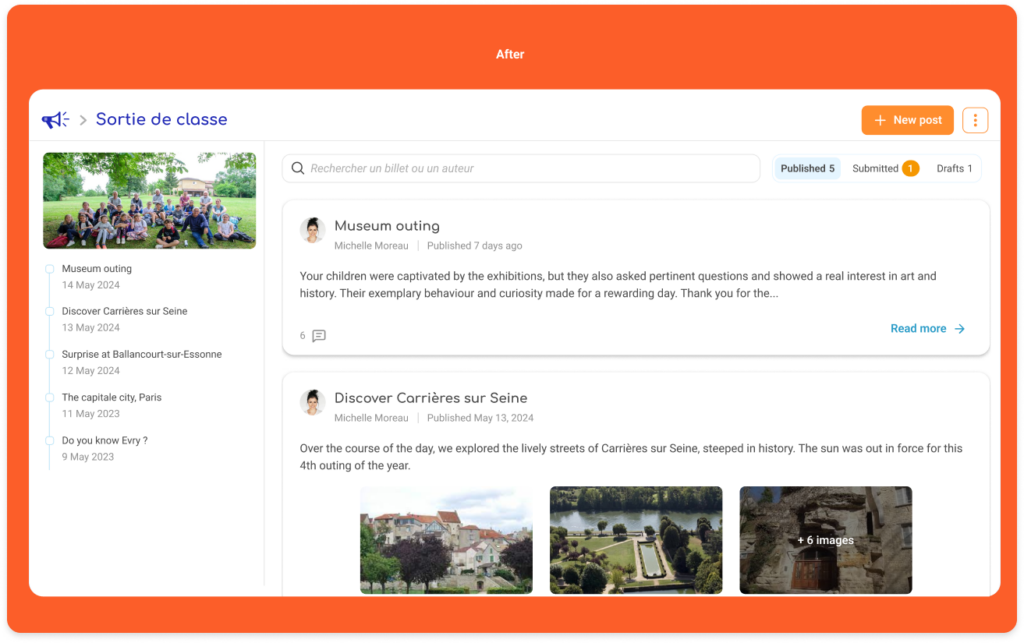
The blog display is getting a fresh look!
After the apps’ homepage was redesigned at the end of 2023, it’s now time for the blog content page to get its own makeover. Featuring a new design and enhanced ergonomics, explore the revamped Blog today!
Better readability and navigation
All posts are now shown in preview mode, giving you a snippet of the content. This makes the content more engaging by featuring the author (with their profile picture) and highlighting visuals by displaying the first three images from the post. Simply click on the post to view its full content.


When viewing or editing a post, a new page opens to enhance focus, providing a clutter-free workspace and a better experience for mobile users and those using assistive technologies.
In our ongoing effort to improve accessibility, the new interface adheres to most accessibility guidelines. It scores over 90 on Google Lighthouse for all navigation pages, supporting keyboard navigation and allowing assistive tools to read labels.
We extend our gratitude to the City of Paris and the Hauts-de-France region for funding this new interface!
A more ergonomic editor to bring all your ideas to life!
That’s not all! The text editor is a crucial part of content creation in our applications. To improve this key tool, our team has identified optimizations to boost user productivity and creativity. After extensive research and user feedback, we are excited to introduce the new editor.
The main actions are now consolidated into a single line, unlike the two lines in the previous editor. On the left are the multimedia content addition features; in the middle are the standard text editing functions; and on the right are the advanced features. Two significant enhancements: the action bar follows you as you navigate and is fully functional in the mobile version.