Web 3.6
Encore du nouveau pour la Console V2
Le chantier de la nouvelle Console d’administration progresse à chaque version ! Dans celle-ci, on retrouve sur la page d’accueil un bouton « Gérer les doublons » qui renvoie vers un filtre de la liste des utilisateurs, et un bouton « Signalements », dans le menu supérieur, permet une bascule sur la page correspondante dans la version précédente de la console (en attendant sa disponibilité prochaine sur la V2).

L’onglet « Gérer les doublons » sur la page d’accueil et le bouton « Signalements » dans le menu supérieur.
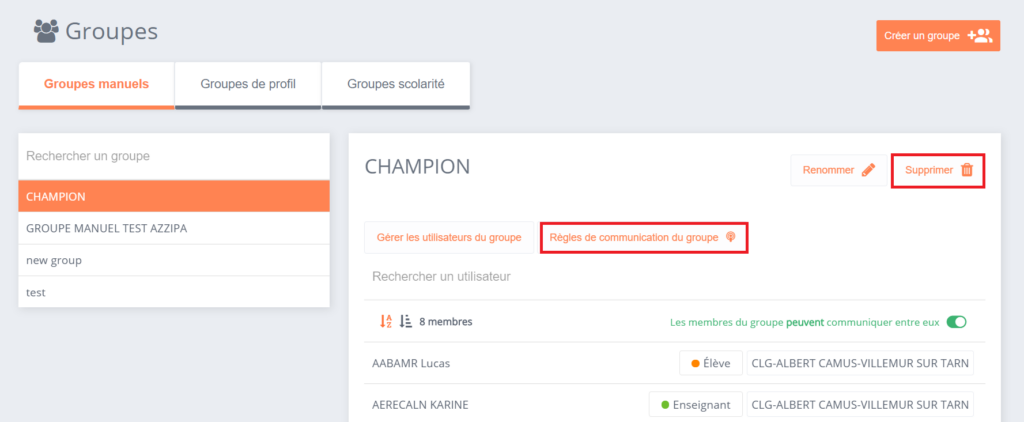
Autre nouveauté, dans le menu “Groupes”, la gestion des règles de communication entre les utilisateurs est à présent disponible. Cet onglet permet également la suppression d’un groupe manuel.

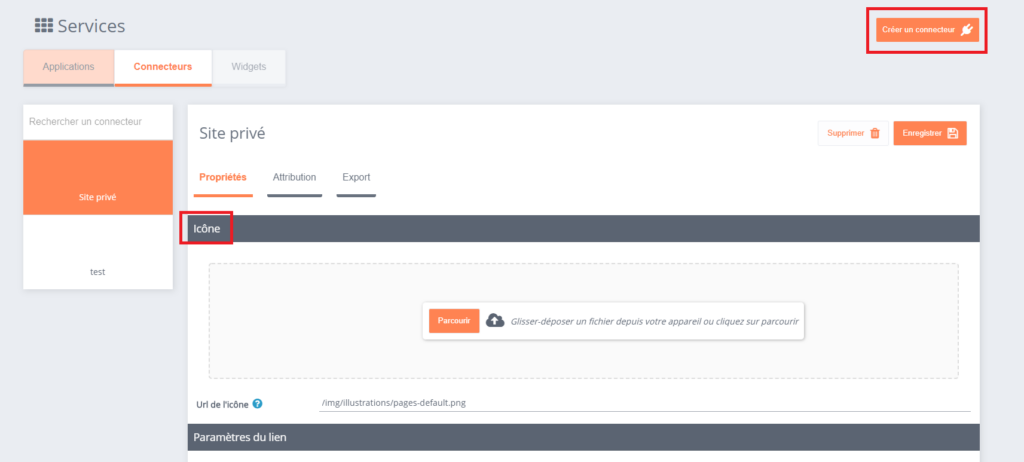
Dans le menu “Services”, vous pouvez désormais créer et gérer les connecteurs. Vous avez également la possibilité de charger une image ou icône qui sera associée à un connecteur.

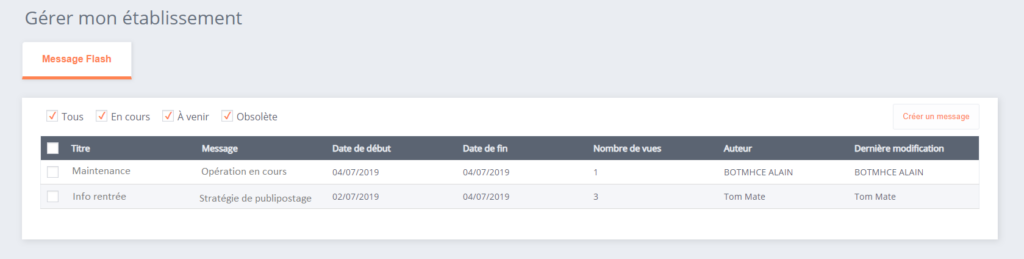
Un menu “Gérer mon établissement” a été créé. Il vous permet de publier un message flash à destination des administrateurs locaux de votre structure (plus d’informations dans le paragraphe suivant). Enfin, dans l’onglet “Utilisateurs”, le filtre “fonctions & matières” a été corrigé.


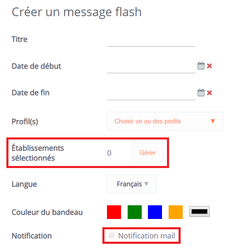
Le bouton « Gérer mon établissement » dans le menu supérieur et la page permettant de créer un message flash.
Des messages flash ciblés pour vos équipes d’administrateurs
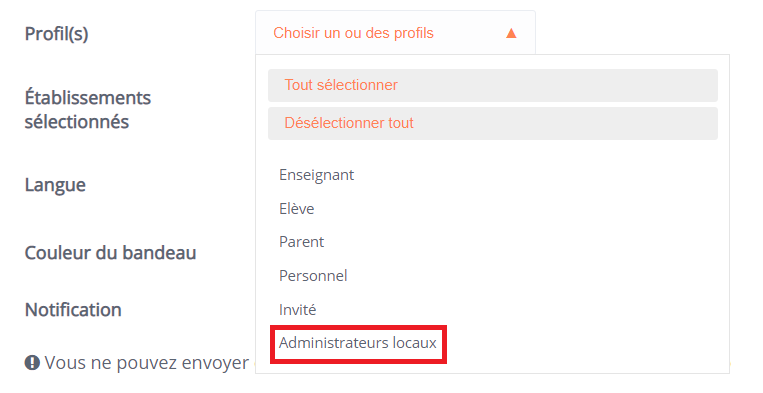
Grâce à la Console d’administration V2, le fameux message flash, dont l’efficacité pour communiquer avec les utilisateurs n’est plus à prouver, ajoute quelques cordes à son arc. Tout d’abord, il est dorénavant possible de sélectionner “Administrateurs locaux” dans la section “Profil(s)” lors de la rédaction et publication du message. Vous pouvez choisir ce profil seul ou communiquer simultanément avec plusieurs profils dont les administrateurs locaux.

Autre nouveauté, un administrateur local peut à présent publier des messages flash à destination de l(es) établissement(s) pour le(s)quel(s) il ou elle possède des fonctions d’administrateur. Enfin, si vous publiez un message flash à un seul établissement, vous avez la possibilité de booster son efficacité en envoyant également une notification externe. Seuls les messages flash à envoi immédiat pourront déclencher une notification externe.


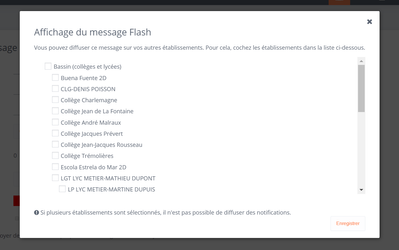
En cliquant sur gérer dans la partie « Etablissement sélectionnés » lors de la création d’un message flash, un pop-up apparaît avec la liste des établissements gérés par l’administrateur. Celui-ci peut sélectionner spécifiquement les établissements qui seront concernés par la publication du message flash.
Toujours plus d’autonomie avec l’appli Paramétrage de la classe
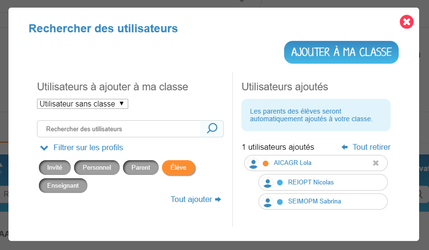
Si l’application (réservée au écoles primaires) avait connu un lifting conséquent lors de la dernière montée de version, l’évolution du service Paramétrage de la classe se poursuit. Il est désormais possible de constituer sa classe en recherchant parmi tous les élèves de l’école.


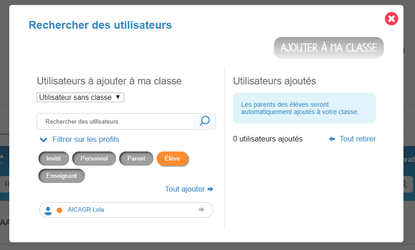
Vous pouvez chercher les utilisateurs que vous souhaitez ajouter à la classe grâce à ce pop-up.
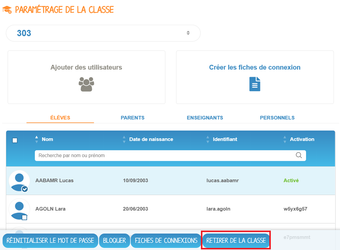
À contrario, vous pouvez aussi retirer un élève ou un groupe d’élèves de cette classe. Le message, qui permet d’être averti lors de la suppression d’un utilisateur a été amélioré pour s’assurer d’aucune erreur de manipulation.


Vous pouvez sélectionner un ou plusieurs élèves de la classe et cliquer sur « Retirer de la classe. Le message ci-dessus vous permet de valider l’action.
Enfin, le publipostage, accessible maintenant dans plusieurs formats (format A5 et 8 par page), se veut dorénavant polyglotte. En effet, il est maintenant disponible en six langues !
Un Cahier multimédia encore mieux adapté au mobile !
L’application star des enseignants du primaire connaît quelques améliorations pour s’adapter davantage au support mobile, en édition comme en lecture. Cette évolution a été réfléchi pour permettre une expérience utilisateur optimale. Tout d’abord, petite révolution pour notre appli préférée, l’ajout d’un mode plein écran ! Non seulement, cet affichage est plus propice aux présentations au tableau, mais il permet de gagner de l’espace sur tablette. Par ailleurs, lorsqu’un utilisateur déplacera un bloc au toucher, la page restera statique (un scroll indésirable pouvait auparavant se produire).

Le mode plein écran depuis une tablette.
Aussi, lors de l’ajout d’un second bloc de contenu, celui-ci apparaît légèrement décalé par rapport au précédent, pour éviter qu’ils ne se confondent. Cela permet d’y voir plus clair et de sélectionner le bon bloc plus rapidement.

Les blocs apparaissent légèrement décalés les uns des autres.
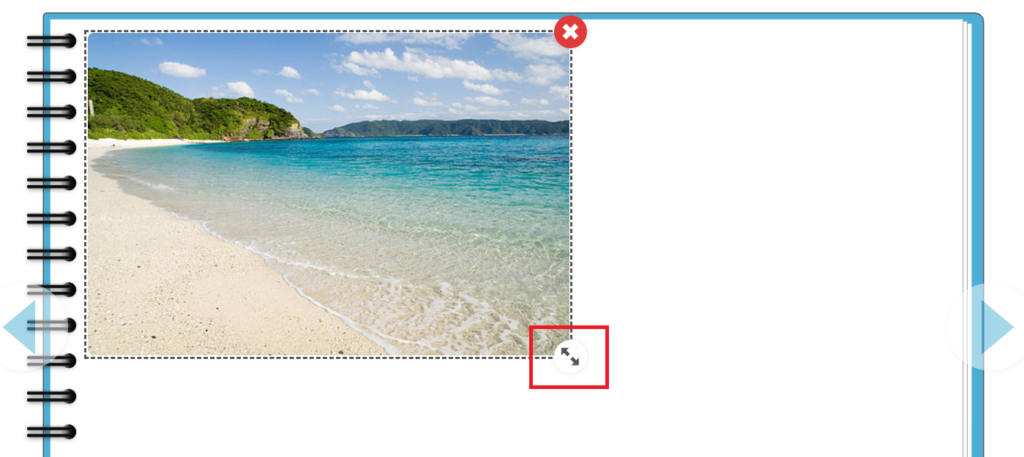
Le mode de sélection des blocs s’est aussi adapté au toucher sur mobile. Le retour utilisateur, lors de la sélection de blocs ou en cas d’actions de glisser / déposer, a été amélioré. Aussi, le redimensionnement des blocs a été simplifié. Il suffit désormais de toucher une fois le bloc pour voir apparaître une flèche à double sens dans le coin inférieur droit du bloc. En touchant la flèche, la taille du bloc est modifiée à la dimension souhaité.

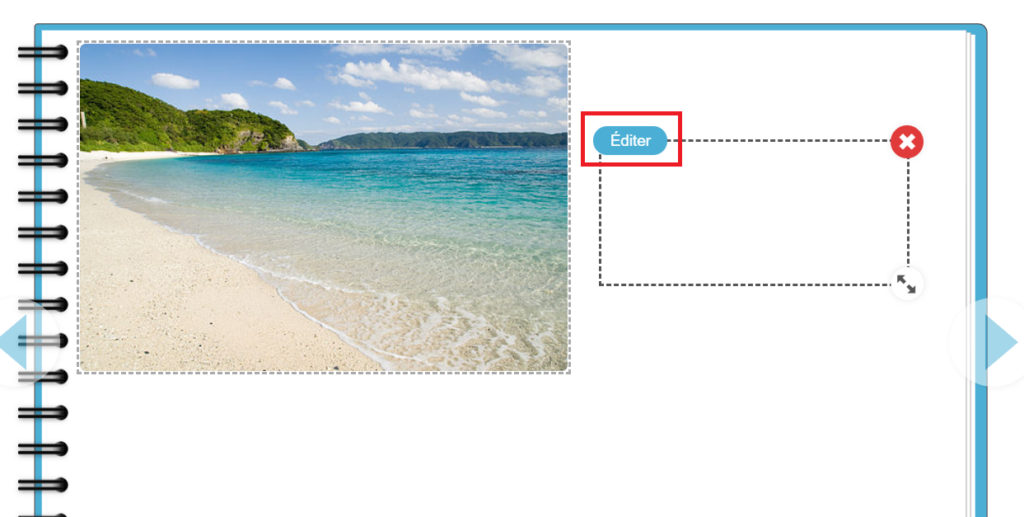
Après l’ajout d’un bloc textes, l’utilisateur doit cliquer sur “Editer” pour faire apparaître l’éditeur. Cette étape supplémentaire permet de ne pas faire apparaître l’éditeur lorsque l’on souhaite simplement déplacer le bloc, mais bien uniquement lorsque l’on cherche à modifier le contenu du texte. La taille de l’éditeur est décorrélée de la taille du bloc de textes. Il est donc mieux adaptée pour un travail sur mobile.

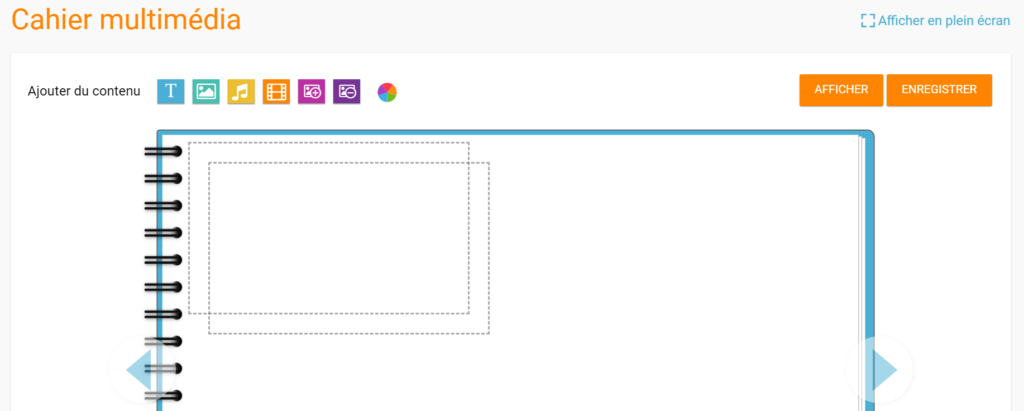
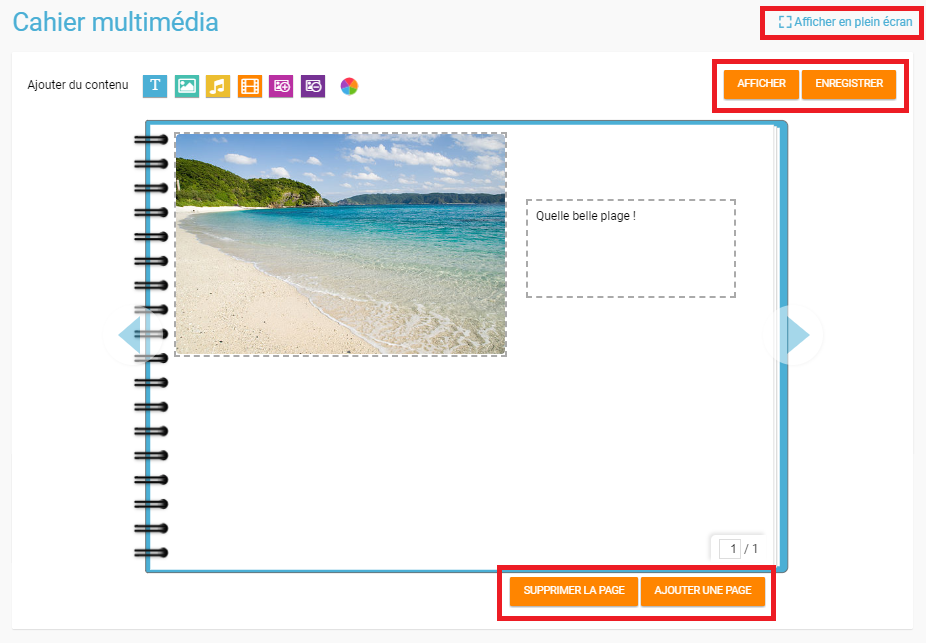
Enfin, la place des boutons dans l’application a également été repensée pour une prise en main toujours plus optimale. Ainsi, les boutons “+” ont disparu pour faire place aux boutons “Afficher” et “Enregistrer”, situés au dessus du Cahier multimédia. Les boutons “Supprimer la page” ou “Ajouter une page” sont quant à eux positionnés juste en dessous du cahier. L’affichage des Cahiers multimédia en lecture sur mobile, que ce soit en portrait ou en paysage, a été amélioré. Cependant, il n’est désormais plus possible d’éditer un cahier en mode portrait sur tablette ou mobile.

Trop de contenus ? Créez des dossiers !
Pour faire face à l’abondance de contenus dans les applications Cahier multimédia, Frise chronologique et Blog, un système de classement par dossiers et sous dossiers a été ajouté. Les utilisateurs pourront y déplacer leurs contenus en les glissant et en les déposant dans les bons dossiers.

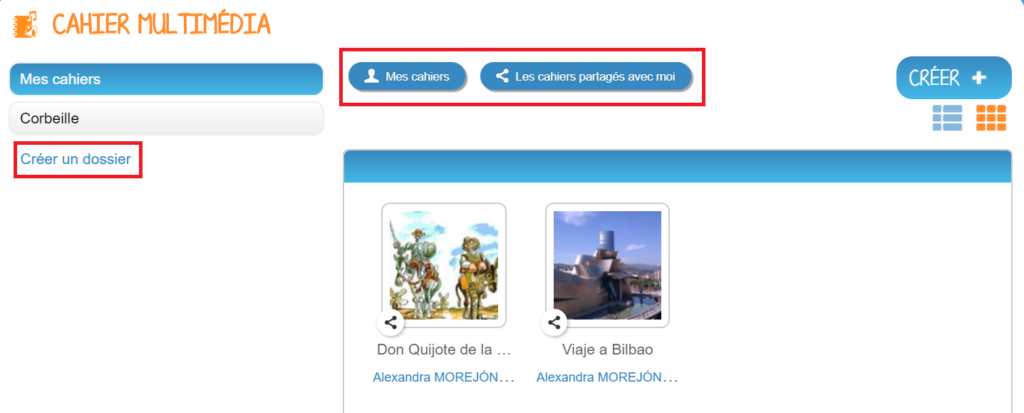
La page d’accueil de l’applications Cahier multimédia.
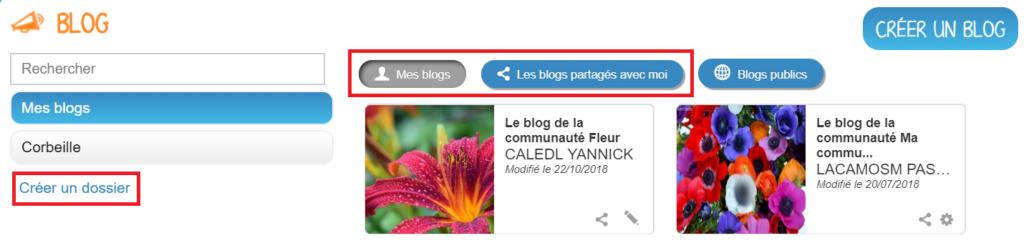
Dans l’application Cahier multimédia, le dossier « Cahiers partagés avec moi » a été supprimé et remplacé par un filtre. Ce système de filtre « Partagés avec moi » a d’ailleurs aussi été ajouté dans les application Blog et Frise chronologique. Le mode de sélection des contenus dans ces deux applications a également été homogénéisé avec celui d’autres applications de la solution. Le style des vignettes qui représentent les contenus créés, dans l’interface primaire, est aussi plus cohérent avec les autres applications de l’interface.

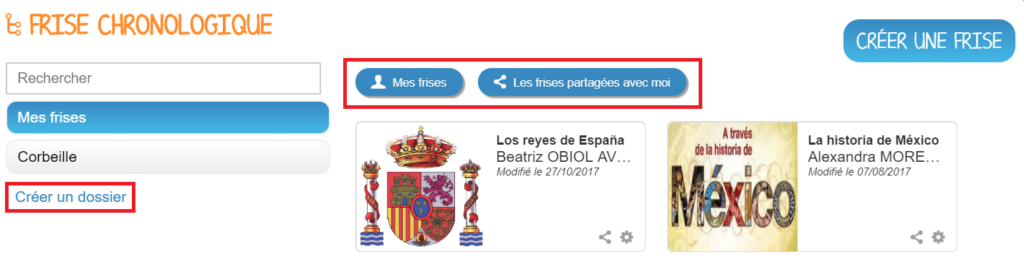
Les pages d’accueil des applications Frise chronologique (ci-dessus) et Blog (ci-dessous).

Des Blogs publics pour faire rayonner vos usages
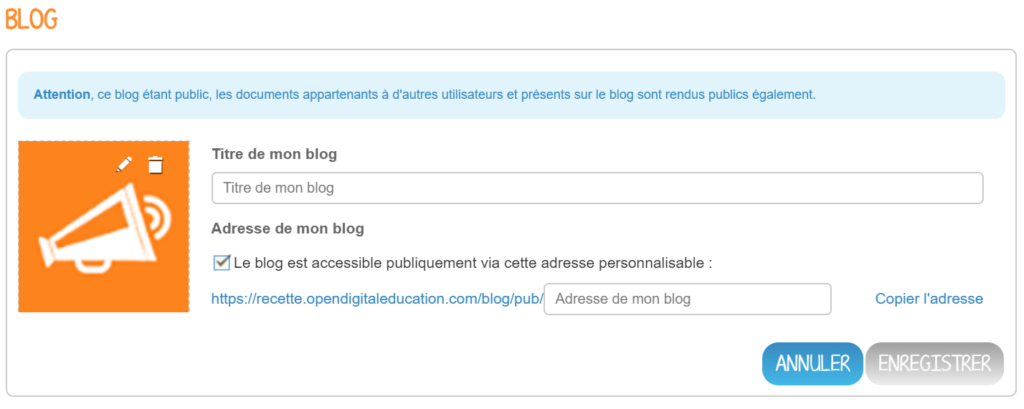
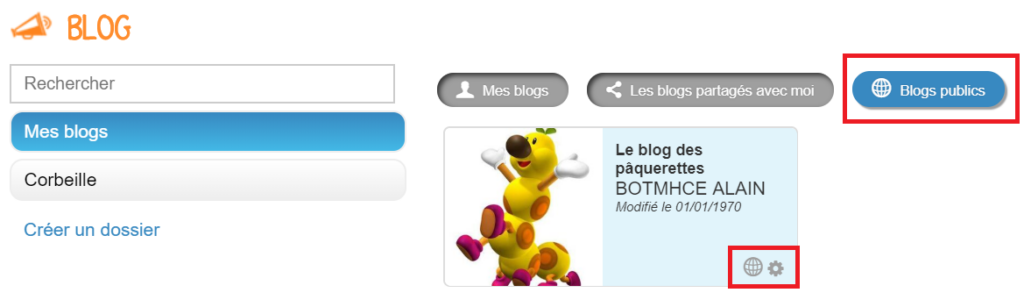
Cette évolution est disponible pour les projets qui en ont fait la demande. Lors de la création d’un nouveau Blog, vous avez désormais la possibilité de le rendre public. C’est à dire visible depuis un navigateur sans avoir à vous connecter à l’ENT. À tout moment, il est également possible de rendre n’importe quel blog public (à condition d’avoir les droits de gestion), il suffit de cocher “Le blog est accessible publiquement via cette adresse personnalisable” puis compléter la fin de l’URL publique du Blog. Vous pouvez retrouver et copier cette adresse à tout moment en sélectionnant le Blog public et en cliquant sur “Propriétés”. Elle est également visible, dans la colonne de gauche, lorsque vous éditez vos billets. Vous pourrez ainsi la partager facilement aux personnes de votre choix.

Dans « Propriétés », vous pouvez rendre public votre Blog, compléter son URL et la copier pour la diffuser comme bon vous semble.

Dans la page d’accueil de l’application Blog, un filtre « Blog public » a été ajouté.
Attention cependant, le Blog étant public, les documents appartenant à d’autres utilisateurs et présents sur le Blog sont rendus publics également. Cependant, un message avertit le(s) gestionnaire(s) du Blog que les personnes sans compte, ou non partagé avec le contenu privé, ne pourront pas y accéder.
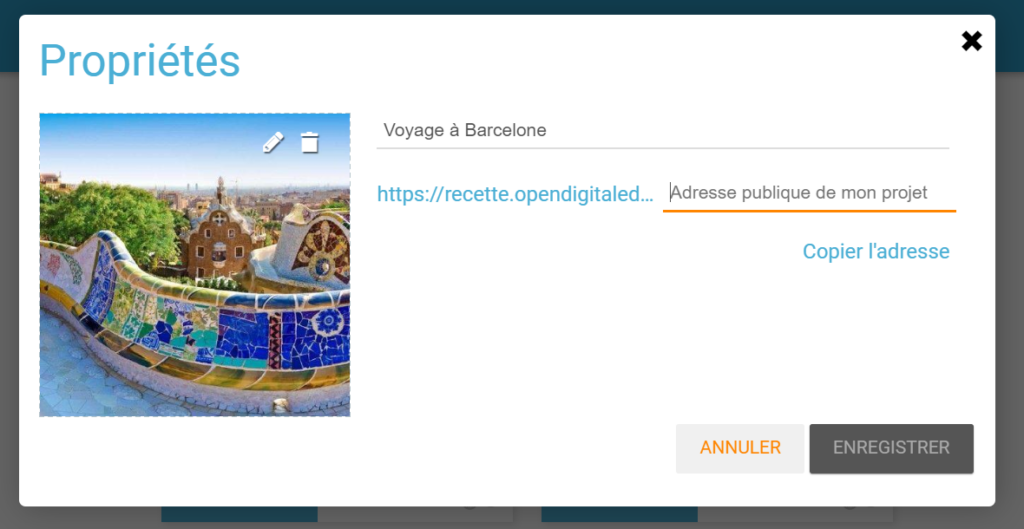
Parallèlement, le système de personnalisation des URL publiques a été ajouté à l’application Pages, qui ne permettait pas encore à ces utilisateurs de modifier l’adresse des projets Pages publics. C’est désormais chose faite ! Les utilisateurs ayant un droit de gestion pourront se rendre dans “Propriétés” pour modifier et copier l’URL.

Dans Pages, vous pouvez aussi compléter l’URL publique de votre projet.
eduMedia, intégrez des ressources interactives depuis l’éditeur de texte !
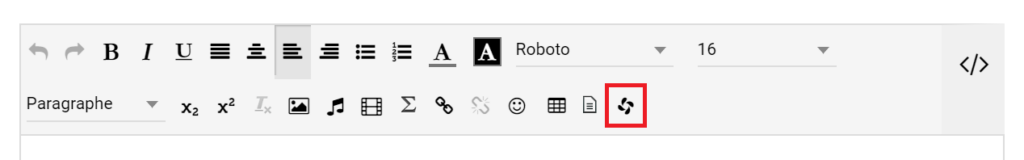
Les ressources interactives pour l’apprentissage des sciences d’eduMedia peuvent à présent être intégrées dans les contenus créés par les enseignants, grâce à un raccourci dans l’éditeur de texte transverse de l’ENT. Le bouton n’apparaît dans l’éditeur des enseignants que lorsque l’école ou l’établissement est abonné à la ressource.

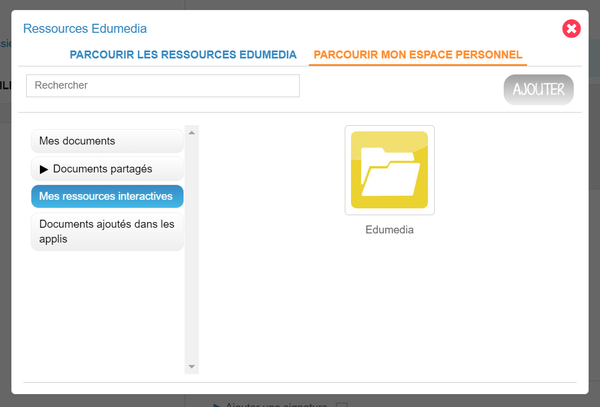
En cliquant sur le raccourci représentant le logo de la ressource, un pop-up s’ouvre pour proposer deux onglets : « Parcourir les ressources eduMedia » et « Parcourir mon espace personnel ».


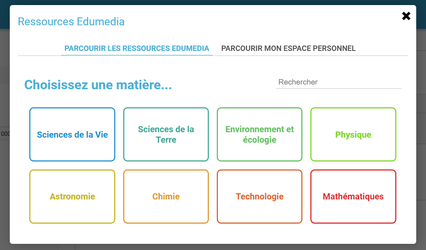
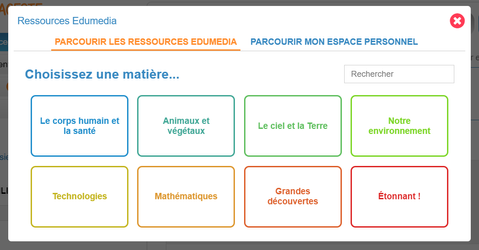
À gauche, l’interface secondaire affiche des catégories destinées aux élèves de collège et lycée, tandis qu’à droite l’interface primaire présente des catégories adaptés au programme des élèves de primaire.
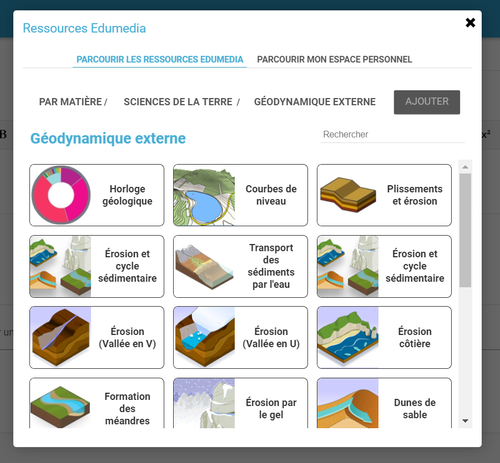
Le premier onglet du pop-up propose différents thèmes scientifiques. Un deuxième clic sur l’un d’entre eux permet d’accéder aux contenus. À noter, si l’enseignant se trouve sur le thème primaire, celui-ci aura accès aux ressources destinées aux élèves de primaire. S’il est connecté sur le thème du secondaire, les contenus proposés par eduMedia seront adaptés au niveau collège ou lycée. L’enseignant peut sélectionner sa ressource et cliquer sur « Ajouter » pour l’intégrer au contenu qu’il crée. La ressource s’ajoute ensuite automatiquement au dossier eduMedia sous « Mes ressources interactives » dans l’espace documentaire.

Naviguez dans les dossiers ou saisissez un mot-clef dans la barre de recherche pour trouver le contenu qui vous intéresse.
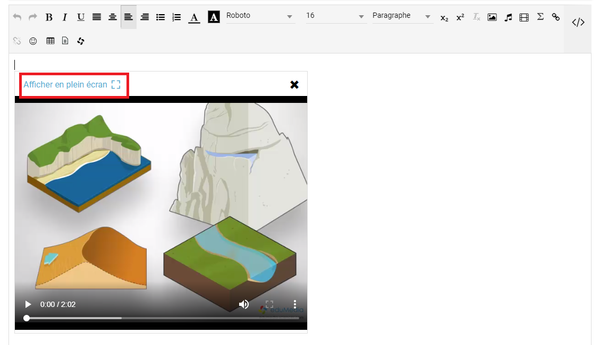
Le deuxième onglet du pop-up permet ainsi d’accéder aux ressources eduMedia déjà présentes dans l’Espace documentaire de l’enseignant. De la même manière, il suffit de sélectionner la ressource et cliquer sur « Ajouter » pour qu’elle s’intègre au contenu. À noter également, la présence d’un mode « plein écran » sur chaque ressource, qui permet d’afficher et de projeter en plein écran la ressource interactive afin de montrer les démonstrations en classe.


À gauche, l’onglet « Parcourir mon espace personnel » permet d’intégrer un contenu eduMedia précédemment intégré et stocké dans l’Espace documentaire de l’enseignant. À droite, on peut apercevoir l’intégration de la ressource dans le contenu et la possibilité de l’afficher en plein écran.
Le Dico de la Zone, le Widget que vous attendiez tous
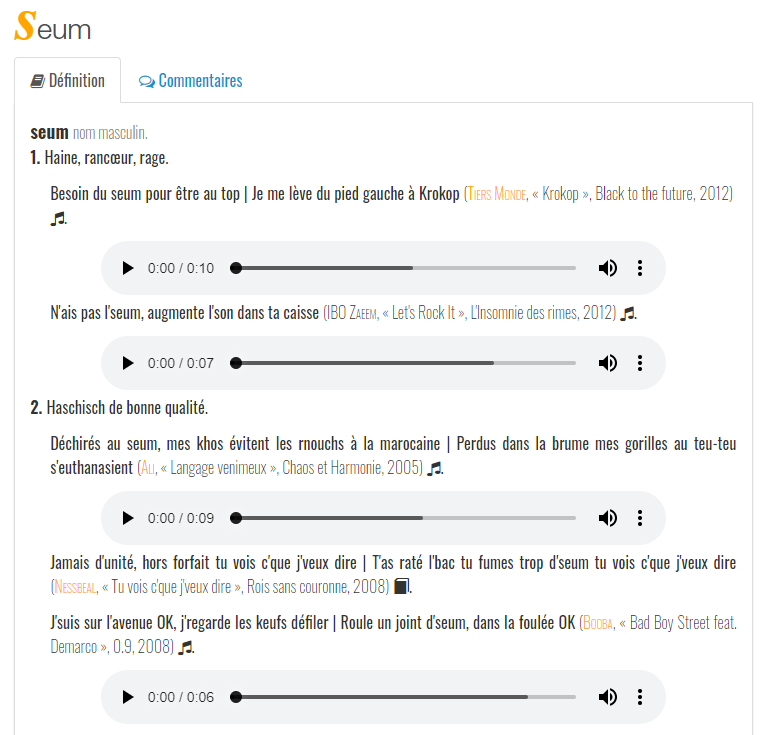
Vous ne comprenez plus le quart du langage de vos élèves ? Tout va bien ! Grâce au Dictionnaire de la Zone, un répertoire du langage argotique français, vous allez enfin comprendre le jargon des jeunes générations. Après demande spécifique du porteur de projet, les utilisateurs de la plateforme auront la possibilité d’activer le Widget dans la colonne à gauche du Fil de nouveautés. Ils pourront ensuite saisir l’obscur propos dans la barre de recherche du Widget, afin d’être redirigé vers une page externe présentant les définitions et éventuellement des exemples associés.


À droite, le widget permet de lancer une recherche en autocomplétion. Le résultat est ouvert dans un nouvel onglet (exemple ci-dessous).

Et encore bien d’autres évolutions…
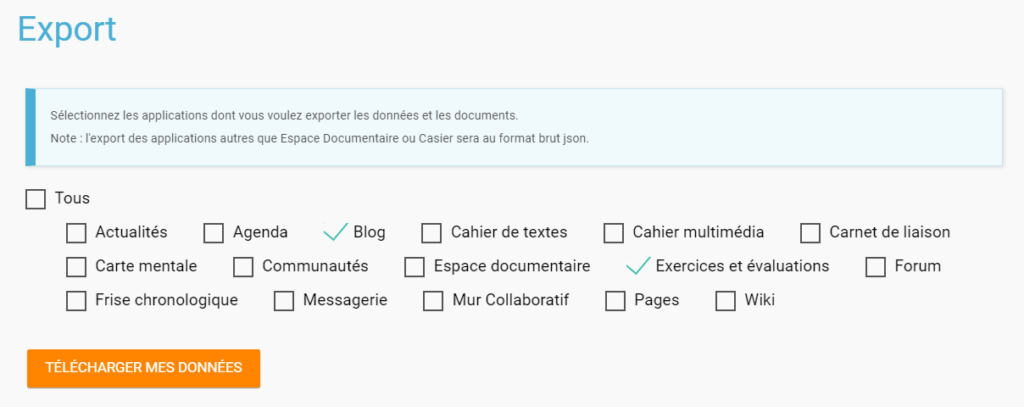
Dans l’application Export, vous pouvez maintenant filtrer les contenus issus des services Blog et Exercices et évaluations. 16, c’est le nombre d’applications que l’on peut à présent sélectionner dans le filtre de l’Export.

Le système d’escalade des demandes d’assistance a été affiné pour permettre une dissociation entre le droit d’administration et le droit d’escalader une demande. Ainsi, l’administrateur local d’une école par exemple n’aura pas automatiquement le droit d’escalader une demande et celles-ci pourront être traitées à une échelle plus large du projet.
Dans le cadre particulier de la Région Île-de-France, le transfert des données des élèves de 3e des projets Paris Classe Numérique (département de Paris), ENT77 (département de Seine et Marne) et Moncollege.essonne (département de l’Essonne) ont été transféré sur Monlycee.net, la plateforme des lycées du territoire. Les élèves conserveront ainsi leurs contenus du collège.
Pratique pour certains porteurs de projet, le marquage multi-projets sur la plateforme XiTi. Vous pouvez donc, par exemple, analyser les statistiques de fréquentation de plusieurs projets sur un seul et même compte XiTi.
Il est désormais possible d’alimenter l’ENT avec les données d’emploi du temps EDT directement depuis la console Pronote.
Enfin, une évolution réglementaire a été effectué pour ajouter de deux champs dans les fichiers élèves dans la nouvelle version des AAF. Ceux-ci rendront possible l’export LSU.
Liste des correctifs
- Assistance ENT
- Affichage du fil de discussion dans l’ordre chronologique même sur une timezone différente
- Suppression de notifications inutiles pour des actions internes auprès des utilisateurs
- Cahier de texte : Modification de l’ordre de création et d’affichage des activités (ordre croissant)
- Favoris de partage – messagerie : Modification des destinataires présents dans les favoris de partage utilisés via la messagerie, si vos droits de communication ont été modifiés depuis la composition initiale du favoris
Problèmes connus
Il reste deux difficultés sur l’édition de cahier multimédia sur iPad :
- Sur iPad, difficultés à sortir de l’éditeur de texte dans le cahier multimédia : cliquer en dehors de la zone ne le permet pas, il faut cliquer sur un autre élément ou sur un bouton d’action pour réussir à sortir de l’éditeur.
- Sur iPad, le glisser / déposer d’un bloc active le défilement.
Nos équipes travaillent actuellement à la correction de ces problèmes afin que tout puisse rentrer dans l’ordre au plus vite.
