Web 5.0
⭐[NOUVEAUTÉS]
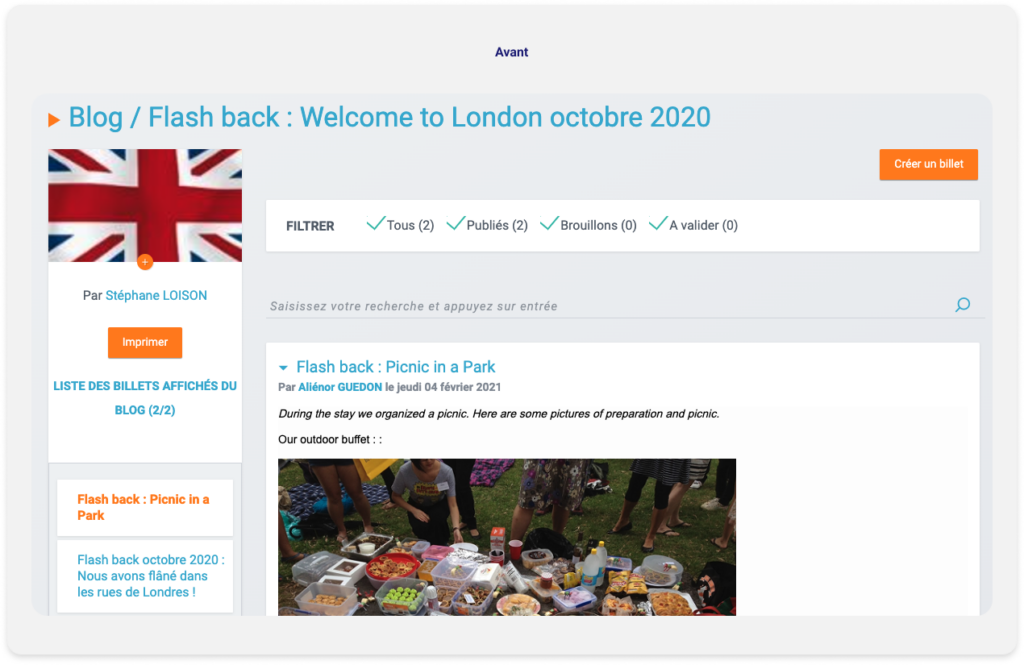
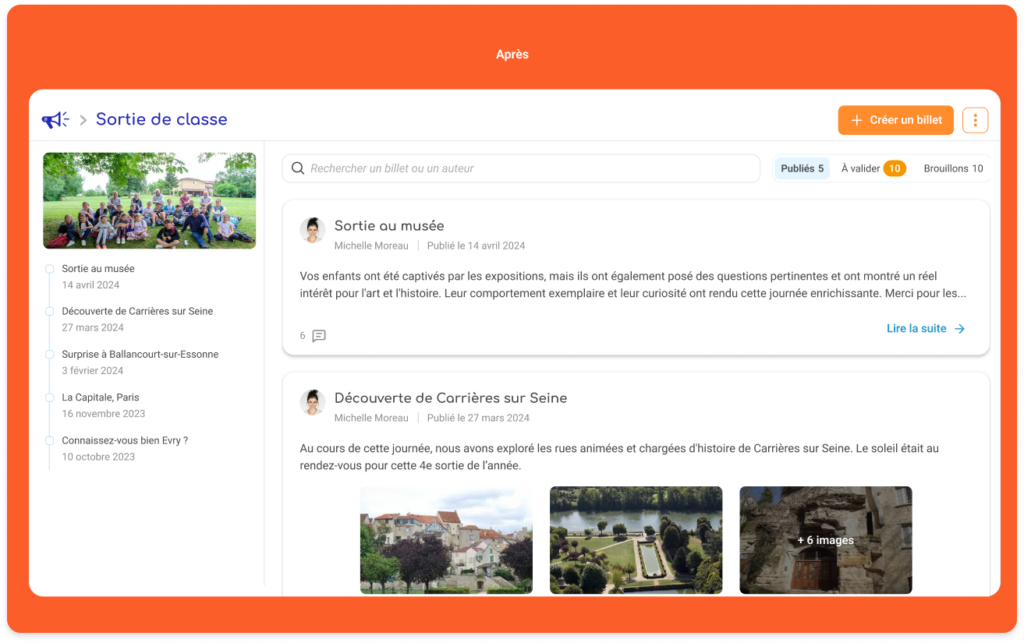
L’affichage des billets de blog se refait une beauté
En plus de la page d’accueil des applis (qui avait été revue fin 2023), c’est au tour de la page du contenu du blog de se refaire une beauté ! Un nouveau design et une nouvelle ergonomie, découvrez dès maintenant le nouveau Blog !
Meilleure lisibilité et navigation
Tous les billets sont désormais affichés en prévisualisation, c’est-à-dire une vue partielle du contenu des billets. Grâce à la prévisualisation, le contenu est plus attrayant en mettant à l’honneur l’auteur du billet (grâce à l’affichage de sa photo de profil), et en faisant la part belle à l’image en affichant les 3 premières images du contenu. En un clic sur le billet, vous consultez tout son contenu.


En consultation ou en modification d’un billet, une nouvelle page s’ouvre pour une meilleure concentration (pas de gêne visuelle, plus d’espace de travail) et pour une meilleure expérience sur mobile et pour les personnes qui utilisent des technologies d’assistance.
Dans notre démarche d’amélioration de la mise en accessibilité de nos plateformes, la nouvelle interface respecte la majorité des règles. Le module dépasse la note de 90 sur Google Lighthouse sur toutes les pages de navigation, avec notamment la navigation au clavier et la lecture possible des libellés par les outils d’aide.
Merci à la Ville de Paris et à la région Hauts-de-France pour le financement de cette nouvelle interface !
Un nouvel éditeur plus ergonomique pour mettre en forme toutes vos idées !
Ce n’est pas tout ! Au cœur de la production de contenu pédagogique dans nos applications, l’éditeur de texte est incontournable. Afin de faire évoluer cet outil clé, notre équipe a étudié les optimisations nécessaires pour améliorer productivité et créativité des utilisateurs. Après une étude et des retours d’expériences, nous sommes fiers de vous présenter aujourd’hui ce nouvel éditeur. Petit tour d’horizon des améliorations et des nouveautés en vidéo avec Romain, Product manager.
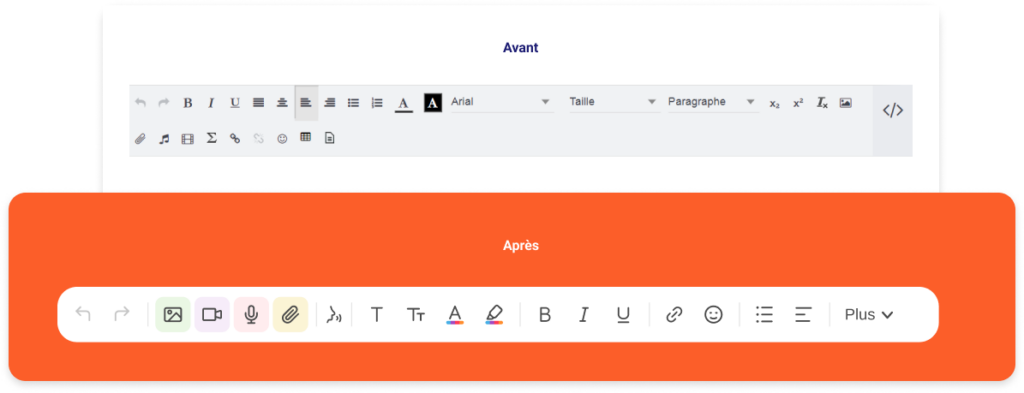
Une barre d’action plus pratique
Les actions principales ont été regroupées sur une ligne alors qu’elles s’étalaient sur deux lignes dans l’ancien éditeur. À gauche, les fonctionnalités d’ajout de contenu multimédia ; au milieu, les fonctionnalités de traitement de textes standards ; et à droite, les fonctionnalités avancées regroupées. Deux petits plus et pas des moindres : la barre d’action vous suit pendant toute la navigation et est utilisable en version mobile.

Amélioration des fonctionnalités existantes
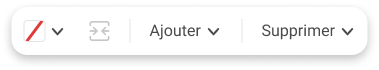
- Retoucher une image dès son ajout ? C’était déjà possible, c’est maintenant plus visible (c’est le stylo entouré d’étoiles !).

- Le menu d’ajout de vidéos est simplifié. Ajoutez un lien externe sans avoir à sélectionner la plateforme, le lien est reconnu automatiquement. Et s’il n’est pas reconnu ? On vous accompagne vers l’utilisation d’un code embed ou iframe.
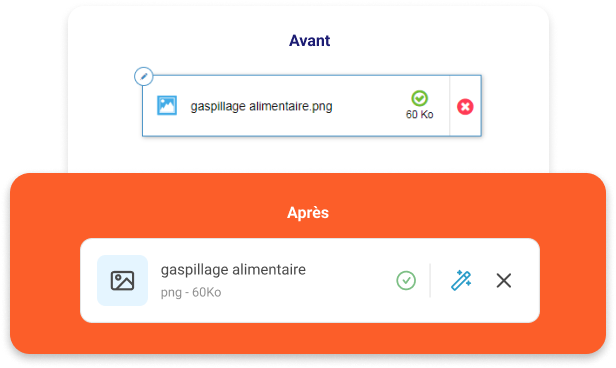
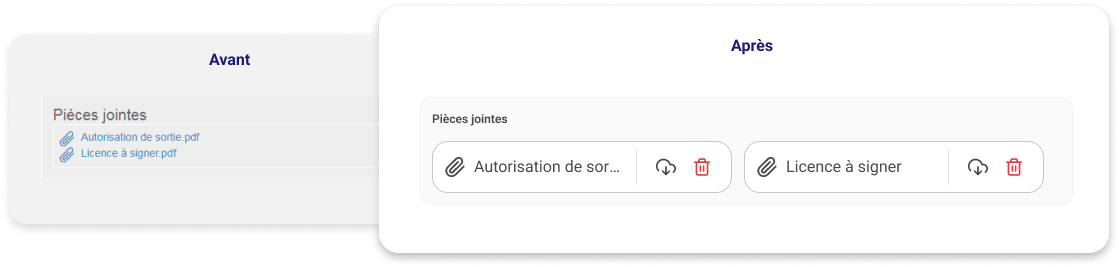
- L’ajout d’une pièce jointe est plus esthétique et pratique. Un mauvais ajout de pièce jointe ? Pas d’inquiétude, vous pouvez la supprimer en un clic !

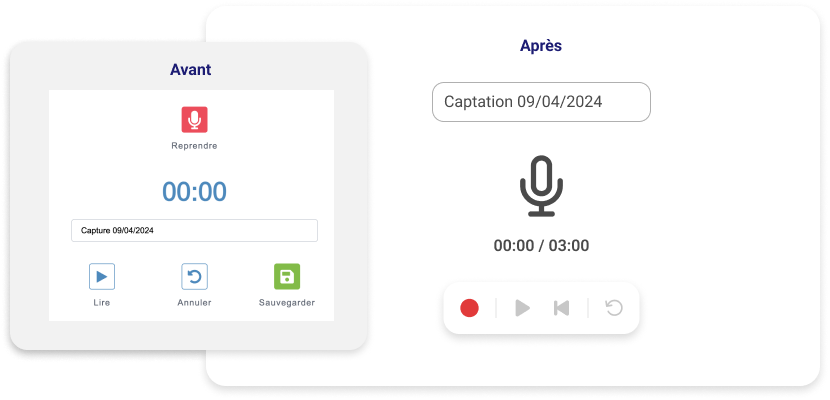
- Lors d’une captation audio, un indicateur visuel informe l’utilisateur de l’enregistrement ou de la lecture !

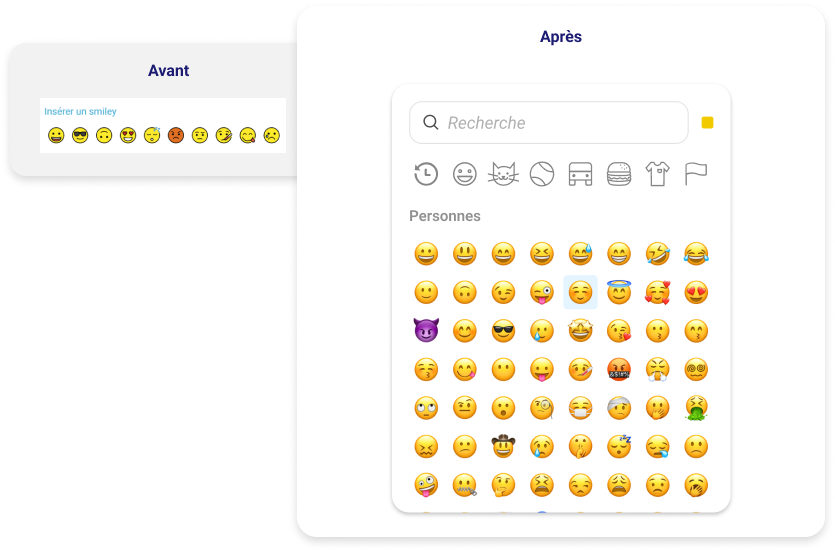
- Parce que les smileys sont entrés dans notre communication du quotidien, la bibliothèque de smileys s’est élargie.

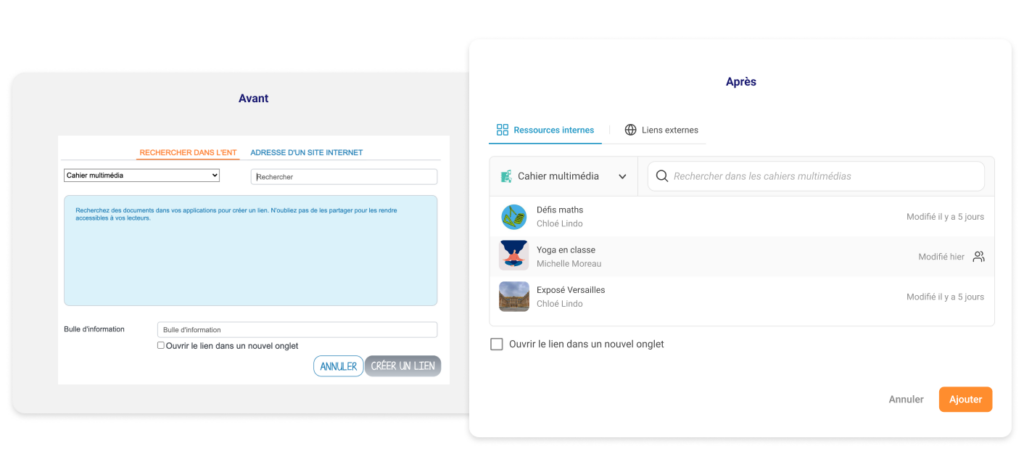
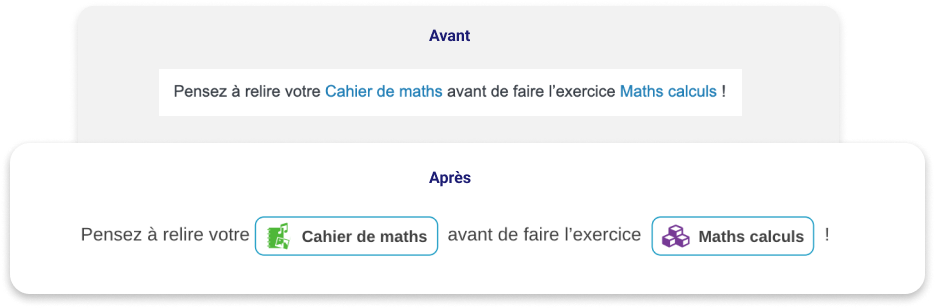
- Très plébiscité par les utilisateurs, ajouter un lien entre les contenus des applications est devenu beaucoup plus simple :
1. Choisissez l’application puis tous ses contenus s’affichent. Plus besoin de connaitre par cœur le nom de votre ressource !

2. Sélectionnez la ressource et le lien se crée automatiquement dans votre texte, c’est plus pratique et plus esthétique !

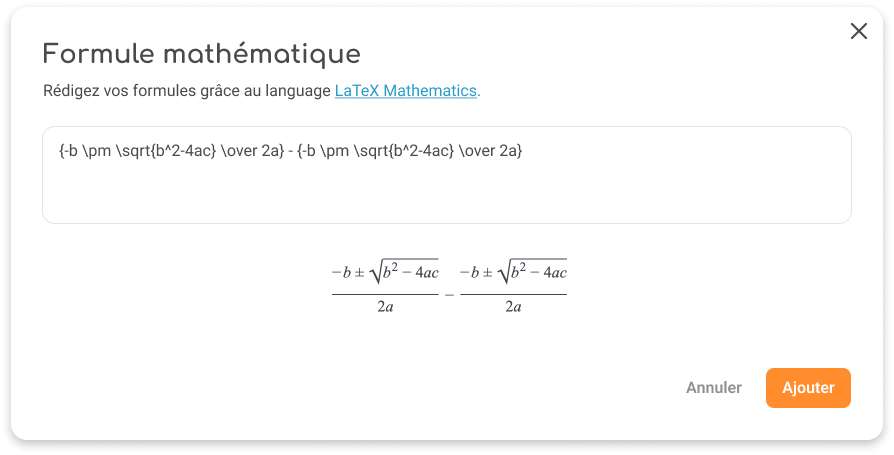
- L’édition des formules mathématiques est guidée grâce à un lien vers un Wikilivres. La modification après l’ajout est à présent possible depuis la modale et même directement en cliquant sur la formule !

- L’ajout et la modification de tableaux sont facilités avec un menu dédié. Colorer une cellule, ajuster la taille de la cellule au texte, ajouter une ligne, fusionner une cellule… sont autant de fonctionnalités qui vont fortement améliorer l’usage des tableaux.

Un éditeur tourné vers l’accessibilité
- La navigation au clavier permet une navigation dans l’éditeur par tous les utilisateurs.
- Dictez votre texte à l’éditeur, il l’écrira pour vous grâce à la fonctionnalité de dictée vocale (uniquement sur Chrome et Safari).
- Un de vos élèves est daltonien ? Pas de panique, une nouvelle palette de couleurs propose des contrastes est perceptible par les personnes atteintes de daltonisme.
L’ajout de nouvelles fonctionnalités, comme un carrousel d’images, un correcteur d’orthographe, insertion de PDF dans un contenu avec prévisualisation, etc.
Merci à la région Hauts-de-France pour le financement de ce nouvel éditeur et aux utilisateurs qui se sont portés volontaires pour être bêta-testeurs et nous faire des retours sur les premières itérations de développement.
Quid des anciens contenus ?
Cet éditeur sera déployé dans un premier temps sur l’application Blog et il rejoindra toutes les autres applications au fur et à mesure.
Les anciens billets de blog seront affichés avec le nouvel éditeur. Pas d’inquiétude, nous avons vérifié la compatibilité de l’ancien affichage avec le nouveau. Si par hasard, le contenu venait à mal s’afficher, vous pourrez toujours le visualiser.
À noter : ces nouveautés sont déployées progressivement sur les différentes plateformes. La mise à disposition des applications est soumise à votre type d’abonnement.
